
개인적으로 태스커 이용해서 카드 결제 문제가 오면 자동으로 날짜와 시간 장소 금액을 파싱해서 db 파일 하나이 차곡차곡 저장해 나갑니다.
계좌 입출금 내역이 와도 이렇게 자동으로 관리합니다.
오늘은 이 자료를 이용해서 그래픽 이미지를 만들어 주는 예제를 올려봅니다.
마켓에서 TERMUX 어플을 깝니다. 무료구요.
전체 폰 설정에서 TERMUX 권한을 보시면 저장공간 권한이 꺼져 있는데 그걸 켜주시면 메모리에 쓸 수 있습니다.
pkg install gnuplot
pkg install sqlite
pkg install imagemagick
이렇게 패키지를 설치하면 최신 버전을 사용할 수 있습니다.




TERMUX 실행하면 /data/data/com.termux 폴더에서 초기 실행됩니다.
원하는 위치로 이동합니다.
cd /storage/emulated/0/Download/modding
편의상 본인이 원하는 폴더로 가서 작업을 시행합니다.
gnuplot 입력하면 커서라인에 gnuplot> 바뀌고 여기서 실행해봅니다.
아래 구문을 card.plot 로 저장하고 (그냥 텍스트 파일입닝다.)
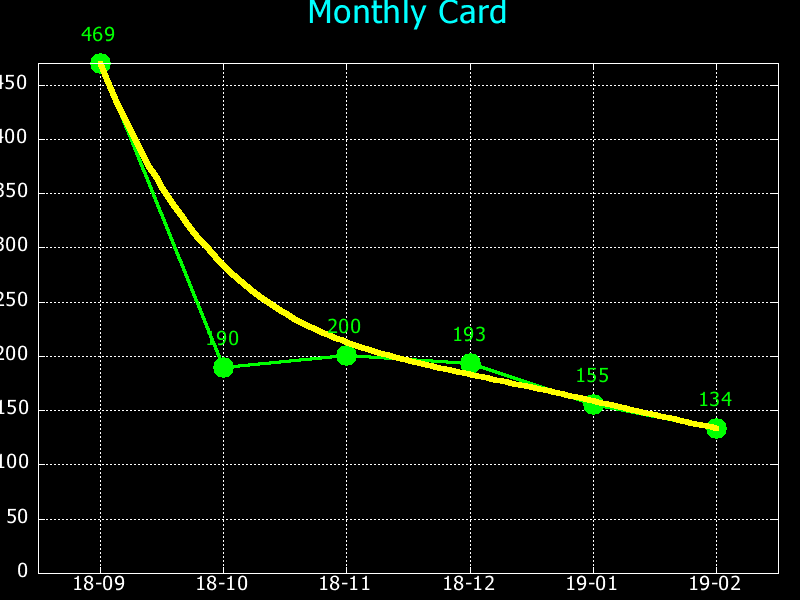
load "card.plot" 입력하면 이런 맨 앞에 있는 png 파일이 자동으로 완성됩니다.
http://www.gnuplot.info/ 보시면 아주 다양한 그래프가 지원됨을 알 수 있습니다.
간단한 구문 해석입니다.
reset
#초기화 해주는 명령입니다.
set grid ytics lt 0 lw 1 lc rgb "white"
set grid xtics lt 0 lw 1 lc rgb "white"
#그리드를 그려줍니다. lt 라인타입 실선 lw 라인 width 1 lc 칼러 흰색 뭐 이렇게 됩니다.
set border linecolor rgbcolor "white"
set key textcolor rgbcolor "white"
set key font "/sdcard/fonts/SJjunglego.ttf,15"
#테두리 흰색 클꼴 흰색 폰트는 저걸로 싸이즈 15
set key left top
set key horizontal
#각각 주석글이 상단에 달리고 수평으로
set output
set datafile separator " "
set format y ""
set format y ""
set fit logfile '/dev/null'
# 추세선 등을 계산하는 과정에 화면에 내용이 안보이게 해줍니다.
set terminal png medium size 800,600 background rgb "black"
#출력할 이미지를 지정합니다 800,600 픽셀의 png 이미지로 배경은 검은색으로
set datafile missing "?"
set datafile separator "|"
#데이커 각 컬럼의 구분자를 정해줍니다.이 경우 sqlite를 썼으니 | 가 되지만 텍스트 파일인 경우 공백으로 정해줄 수도 있습니다.
datafile = "<(sqlite3 /sdcard/Download/modding/MyCard.db \" SELECT substr(date,3,5), sum(bill) FROM nhcard GROUP BY substr(date,3,5) order by id desc limit 6 ; \" )"
# db 에서 월별로 금액 합계를 내림차순으로 최근 6개월간 뽑는 쿼리입니다.
set output "monthly_card.png"
set title "Monthly Card" textcolor rgbcolor "cyan" font "/sdcard/fonts/SJjunglego.ttf,25"
#상단 타이틀돠 이미지 파일 이름을 지정하고
set yrange [0:*]
set xrange [5.5:-0.5]
#가로 세로 축의 최대 최소 값을 접합니다.
set ytics("0"0,"50"500000,"100"1000000,"150"1500000,"200"2000000,"250"2500000,"300"3000000,"350"3500000,"400"4000000,"450"4500000,"500"5000000,"550"5500000) font "/sdcard/fonts/SJjunglego.ttf,15"
#축 눈금 값을 정했습니다.
plot datafile using 0:2:xticlabel(1) with linespoints ls 1 lw 3 pt 7 ps 3 notitle, \
'' u 0:2 with points smooth bezier lw 5 lc rgb 'yellow' notitle, \
'' using 0:2:(sprintf("%d",($2*0.0001))) with labels textcolor rgbcolor "green" offset 0,+2 font "/sdcard/fonts/SJjunglego.ttf,15" notitle
#데잍커 값에서 첫 컬럼은 가로축 레이블로 하고 포인트가 있는 선 그래프로 두꼐 3 포인트 타입 7번 포인트 사이즈3의 그래프를 그리고
#추세선으로 bezier 스무스 라인을 노란색으로 그리고
#각 포인트 위치에서 녹색의 값을 offset 0,2 의치에 적어주고
set output
대충 설명하면 이렇습니다.
datafile이 실제 택스트 데이커 일 떄는 plot 뒤 datafile 부분을 plot 'datafile.txt' 이렇게 해주면 됩니다.
그냥 폰에 있는 텍스트 데이터를 이용해서 이미지 파일을 만들어 봤습니다.
아래 태극기는 보통의 태극기 이미지가 수 놓은 듯한 효과를 만들어주는 이미지 매직 이펙트 인데 이 건 다음에...